Introduction
"When I click on a Tab Control Page I want to set focus on a particular Text box on that page, not on the first Text box on the Tab page, how?"
The above question was raised in an MS-Access Discussion Forum on the Net. The user tried a similar set of the sample code given below (with one of the three lines, inter-changeably) on the Page2_Click() Event procedure to move the focus to the "Ship City" Field on the tab page, but none of those lines worked, why?:
Private Sub Page2_Click()
Forms!frm_Main![Ship City].SetFocus
frm_MainMenu![Ship City].SetFocus
me.[Ship City].SetFocus
End Sub Tab Control-based Menus.
Tab-Control is an interesting piece of Object to use on a Form. I have used this control mainly for building form-based Menus with List Boxes on them. You can find a sample image of a Control Screen below with List box-based Menus on it:
The middle of the Control Form shows a list as a menu of choices. In fact, there are fifteen different sets of menus displayed there. They are displayed one over the other by clicking on a set of Command Buttons, shown on either side of the list box. You can learn this trick here.
Use Change Event for Click Event.
Coming back to the topic, the first thing that you should know is that when you click on the Tab-Page Button (see the sample image below) on a Tab-Control the Click Event procedure will not be fired, instead it fires the Change() Event. So use the Change() Event for Tab Page Clicks.
The Click event fires only when you click on the top border area, to the right of the Tab Pages. So you need two clicks, one click on the Tab-Page button to make that page content visible followed by another click on the top border of Tab Control to run the Event Procedure so that whatever Code you put in the procedure is executed. This is not an attractive proposition, but we will take an alternative route to do it with a single click, using a different approach.
If you have already visited the above text links that I have suggested, then you are armed with a few ideas and you are already ahead of me on what I am going to say here.
Single Click Solution.
The simple method is using the Change Event Procedure on the TabPage Click.
We will implement the following ideas for a different approach:
Create a separate Command Button for each Tab-Page, with one line of VBA code to make it current or visible.
In the Command Button Click Event Procedure, we will add one more line of code to move the focus to a particular text box in the middle of the tab page.
Since we have Command Buttons to display Tab Pages we will hide the Tab-Page Buttons of the Tab-control. Optionally, change the Tab-control’s back-style design to transparent to make the tab control’s border design invisible.
Skipping the Fancy Work.
Before going into the detailed design of the above steps I can give you a very simple solution if you are not interested to go into all the fancy work. Set the Tab Index Property Value of the Text box (like [Ship City]) to 0 (zero).
Don’t mix up Tab Index with Tab Control and Tab Page. When you tap on the Tab-Key on the Keyboard the cursor jumps from one control (Text Box, Combo box, Check-box, etc.) to the next based on the sequence of the TabIndex Property Value.
This value is sequentially numbered from 0 to the number of such controls with TabIndex Property on a Form. This is automatically set sequentially in the order in which you place the controls on the form at design time manually or through Form Wizards. When a Form opens the control with Tab Index value 0 will get focused by default, irrespective of its physical placement on the form.
So, if the [Ship City] Field is not the starting point on your form and you want to make it so then do the following:
Open the form in design view.
Click on the [Ship City] field to select it.
Display its Property Sheet (F4 or ALT+Enter).
Find the Tab Index Property and change the Value to 0. Other controls’ Tab Index Property values will be automatically changed by Access. You must review and change them, if needed, to bring them in the desired order.
NB: Each Tab Page is like a separate sub-form and has a separate set of Tab Index sequence numbers starting with zero on them, even if you place a different group of fields of the current record.
Showing your Professionalism.
Now, that you are already armed with an easy solution, you may be interested to learn some fancy tricks on the Tab Control programming too.
A database can be filled with data very easily. Any Tom, Dick, and Harry can build a database to do that, with whatever easy method available to him. If it is for his own use then no issues. But, when it is presented to a Client/User it should have an impressive appearance and should be user-friendly. Besides that, it gives you a chance to advertise your professionalism in your work too.
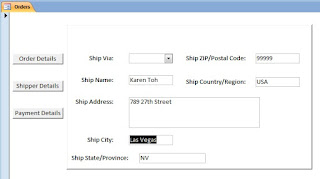
Coming back to the topic, we will now take the first three steps of action, we have defined above, for a different approach to solve the problem. A sample design of a Form, with a Tab Control with three pages to hold different groups of information from the Orders Table of Northwind sample database. You may use any table you like to design a similar Form, with three Command Buttons on the left side of the Tab Control for a trial run:
The Design Task
Click on the first Command Button to select it.
Display its Property Sheet (F4 or ALT+Enter keys).
Change the Name Property Value to cmdOrder and the Caption property value to Order Details.
Click on the Event Tab of the Property Sheet, select On Click Event property, and select [Event Procedure] from the drop-down control.
Click on the Build ( . . . ) Button to open the Form’s VBA Module with an empty sub-routine stub.
Copy and paste the following lines of Code, over-writing the existing lines, or simply copy the middle line alone and paste it between the sub-routine opening and closing lines, as shown below.
Private Sub cmdOrder_Click() Me.TabCtl0.Pages(0).SetFocus End Sub
Similarly, change the middle Command Button’s Name Property Value to cmdShipper and Caption Property Value to Shipper Details.
- Follow the last three steps mentioned above to copy-paste the following code for the middle Command Button Click Event Procedure:
Private Sub cmdShipper_Click() Me.TabCtl0.Pages(1).SetFocus Me.Ship_City.SetFocus End Sub
In the first line code, we have changed the Tab page reference Page(0) to Page(1) refers to the second page of the Tab Control. Here we have added one more line Me.Ship_City.SetFocus to move the insertion point to the “Ship City” field, wherever it is physically placed. So, with one click on the Command Button will select the second page of the Tab Control and will set the focus on the Ship City field too.
We are addressing the control (Me.Ship_City.SetFocus) as if it is directly placed on the Form surface rather than as a child control on the Tab Page. Remember, each group of fields on each Tab Page has a separate set of Tab Index sequence numbers starting from 0, to move the cursor around on that page.
So, if you set the reference of the “Ship City” field as a child control on Tab Page2, like Me.TabCtl0.Pages(1).Controls("Ship City").SetFocus, it is equally valid.
- Follow the last three steps mentioned above to copy-paste the following code for the middle Command Button Click Event Procedure:
Change the last Command Button’s Name Property Value to cmdPayment and Caption Property Value Payment Details.
- Copy-paste the following lines of code for the last Command Button Click Event Procedure, as you did in the earlier two cases:
Private Sub cmdPayment_Click() Me.TabCtl0.Pages(2).SetFocus End Sub
- Copy-paste the following lines of code for the last Command Button Click Event Procedure, as you did in the earlier two cases:
Save the Form and open it in the normal view. When you open the form, by default Page1 of the tab control will be active.
Click on the middle Command Button. You can see the second page of the Tab Control become active and the control "Ship City" field is in focus now.
Click on the Payment Details Command Button to select the third page. You may try all the command buttons repeatedly to get the feel of their usage.
Since our command buttons took over the function of Tab-Pages of the Tab Control Object we don't need the Tab Control Page buttons above and we will remove them.
Change the Form Mode in Design View.
Click on the Tab Control by clicking on the right side of the Page3 button.
Display the Property Sheet (F4).
Click on the All tab of the property sheet and set the Style Property Value to None from the drop-down list.
The Demo Run.
If you open the Form in normal view the Tab Control will look like the image given below, without the Tab Page indicators. Clicking on the Command Buttons will turn the Pages, as before. You can do a magic trick by completely hiding the Tab Control's identity marks by setting the Back Style Property Value Transparent.
Change the form to design view (if the form is in normal view) and change the Back Style Property Value Transparent.
Save the Form and open it in Normal View.
No sign of the Tab Control now, except displaying the controls on the first Tab Page with their values and labels. Click on the Command Buttons one after the other. You will find that the data fields and their labels appear from nowhere occupying the same area every time, like magic.


















No comments:
Post a Comment
Comments subject to moderation before publishing.